HTML 只是表示页面的结构和内容~ CSS 描述的是页面的样式(具体来说,就是描述了一个网页的元素),让一个页面变得好看起来。
每一个 CSS 语句包含两个部分:选择器 + 应用的属性

1. CSS 的引入方式
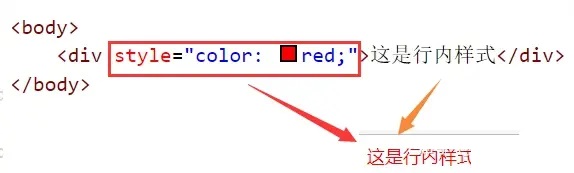
1.1 行内样式
在某个标签中,引入 style 属性,来指定样式

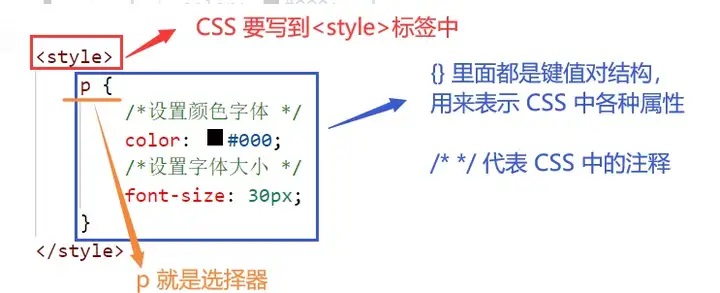
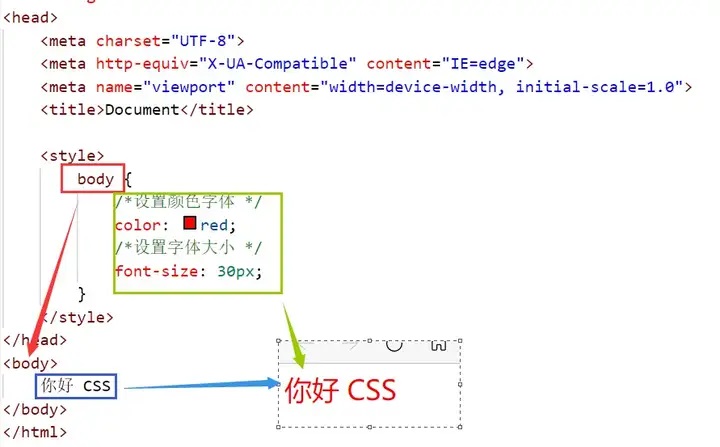
1.2 内联样式
写在 style 标签中,嵌入到 html 内部的样式

内联样式只适合于特别简单的情况,如果样式比较复杂,不建议用这种写法
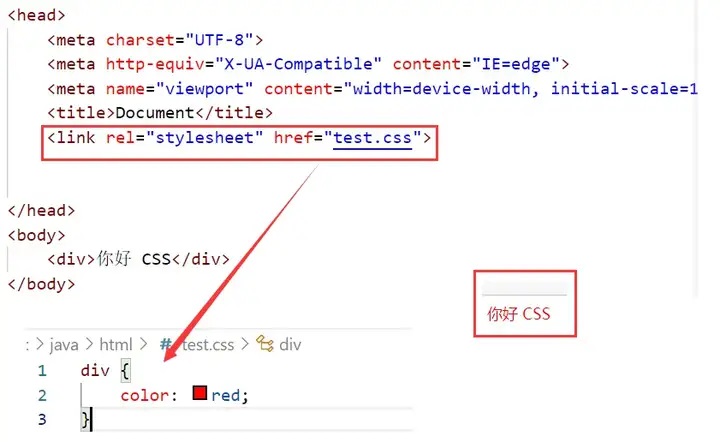
1.3 外部样式
把 CSS 代码单独提取出来,放到一个 .css 文件中,然后在 html 代码里,通过 link 标签,来引入该 CSS 文件。

2. 选择器
选择器的功能就是选中页面的元素(标签)
2.1 基础选择器
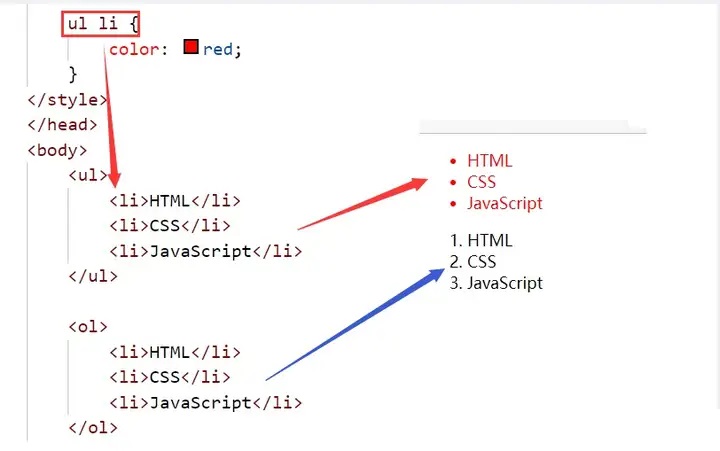
标签选择器:用 html 的一个标签名写的选择器
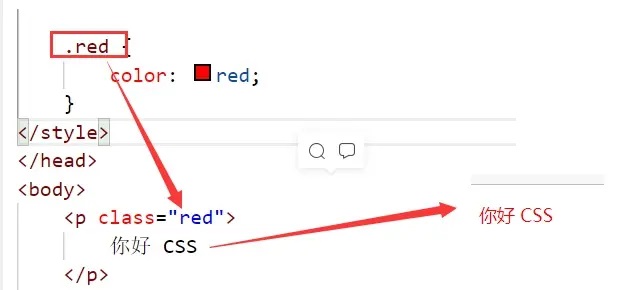
类选择器:在 CSS 代码中创建一个类名,此时具有该类名的元素,都会应用上相关的 CSS 属性

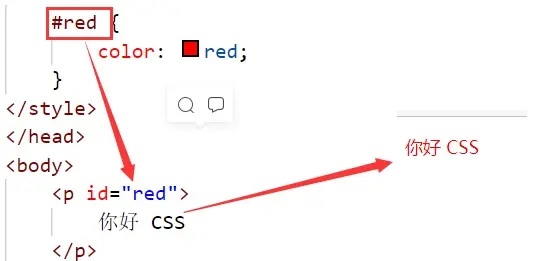
id 选择器:给被选中的元素(标签),设置个 id 属性

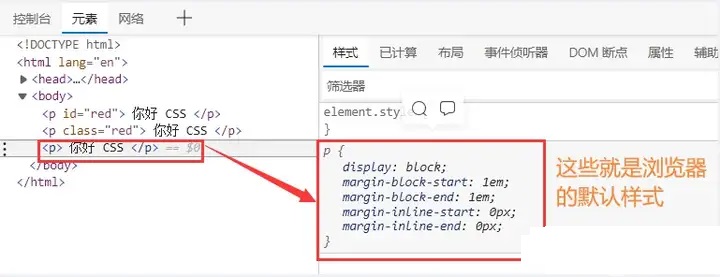
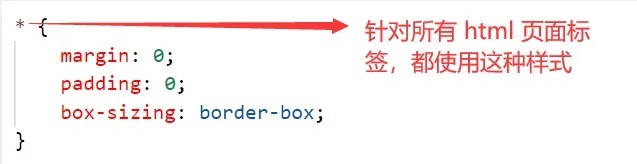
通配符选择器:直接选中页面上的所有元素,一般最大的用途是 取消浏览器的默认样式

经典写法:

2.2 复合选择器
后代选择器:实现选择器能够选中 某个元素 里面的后代元素的方法,用多个选择器组合使用

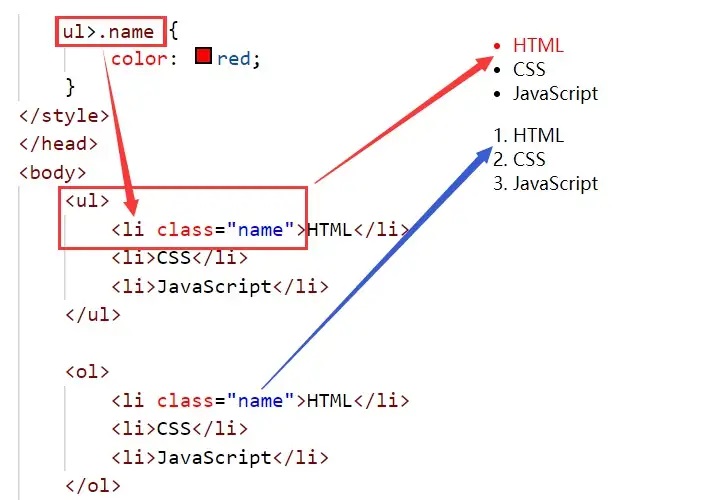
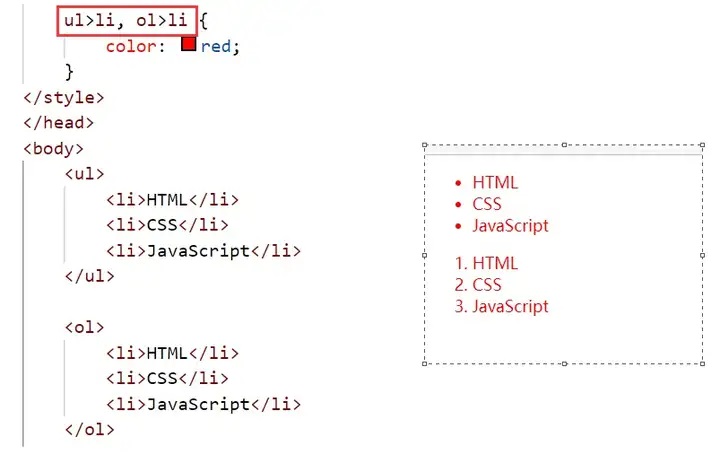
子选择器:一种选择器嵌套另外一种选择器的方式

并集选择器:并列的写多个选择器

3. 常用元素属性
3.1 字体属性
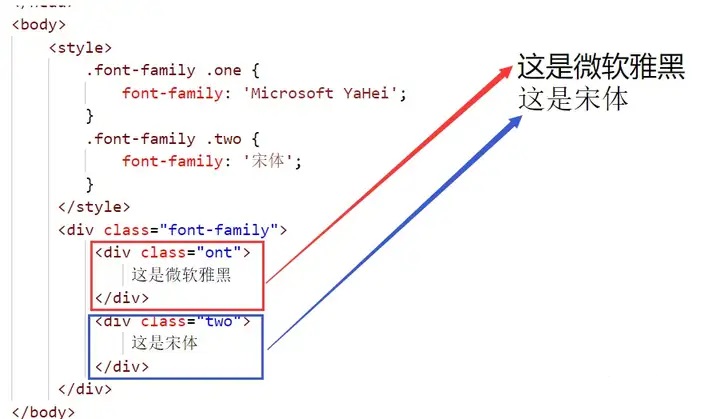
① 字体样式
body {
font-family: '微软雅⿊';
font-family: 'Microsoft YaHei';
}
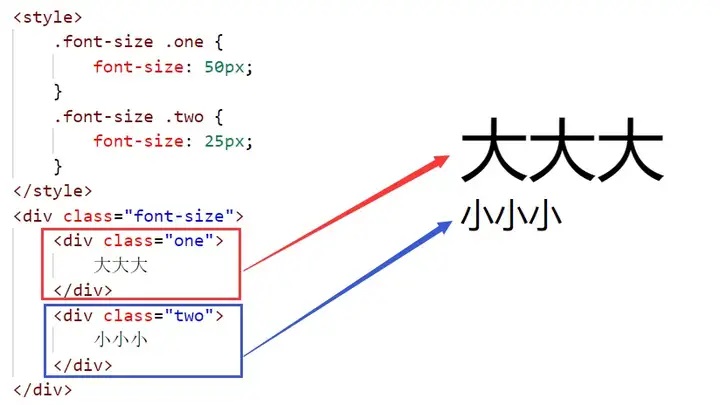
② 字体大小
p {
font-size: 20px;
}
③ 字体粗细
p {
font-weight: bold;
font-weight: 700;
}
④ 文字样式
/* 设置倾斜 */ font-style: italic; /* 取消倾斜 */ font-style: normal;

3.2 文本属性
① 文本的颜色
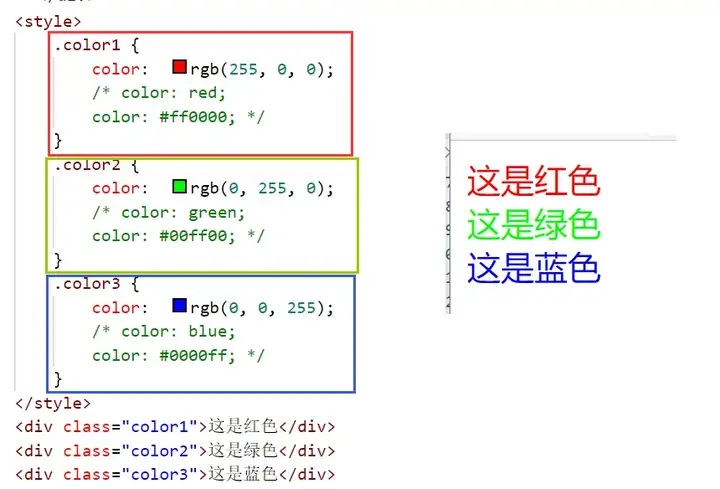
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为⼀个点, 这个点就能反映出⼀个具体的颜⾊. 我们使用 R (red), G (green), B (blue) 的⽅式表示颜色(色光三原⾊). 三种颜⾊按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
color: red; color: #ff0000; color: rgb(255, 0, 0);

在 rgb 中通过不同的分量拉不同的值,就能得到不同的颜色。(rgba :透明度。)
② 文本对齐
center: 居中对齐 left: 左对齐 right: 右对齐

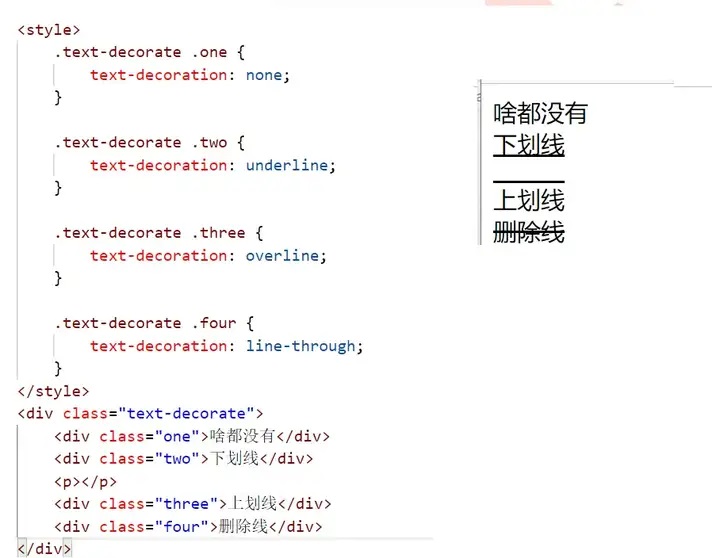
③ 文本装饰
underline 下划线. [常用] none 啥都没有. 可以给 a 标签去掉下划线. overline 上划线. [不常用] line-through 删除线 [不常用]

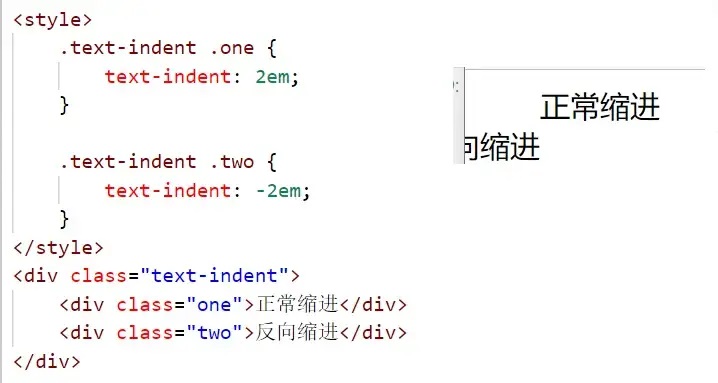
④ 文本对齐
text-indent: [值]; 单位可以使用 px 或者 em. 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小. 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)

3.3 背景属性
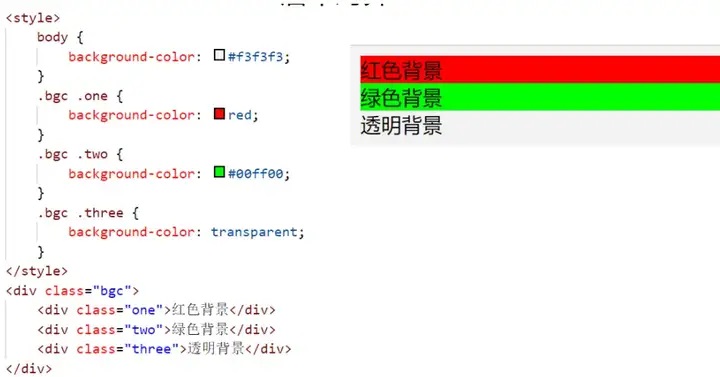
① 背景颜色
background-color: [指定颜⾊]

② 背景图片
background-image: url(...);

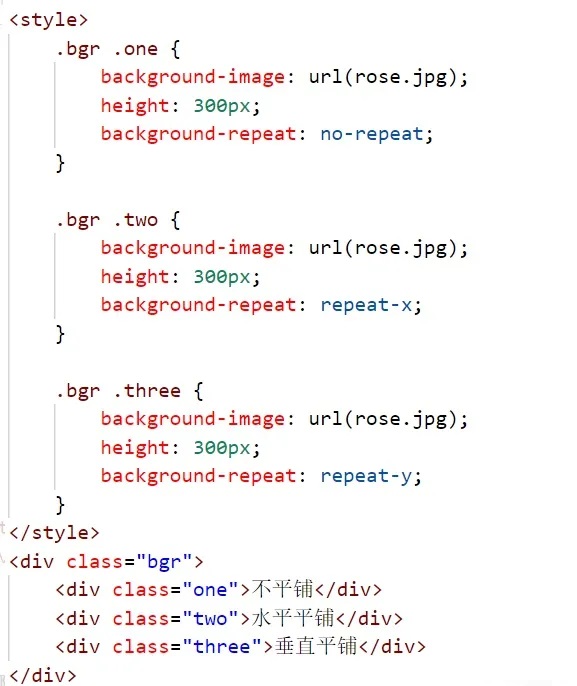
③ 背景平铺
background-repeat: [平铺⽅式] repeat: 平铺 no-repeat: 不平铺 repeat-x: ⽔平平铺 repeat-y: 垂直平铺

④ 背景尺寸
background-size: length|percentage|cover|contain;