官网地址:https://www.jsdelivr.com
jsDelivr是一个免费、开源、不限带宽的CDN公共库,由Cloudflare、Fastly、StackPath、QUANTIL等CDN供应商提供了全球超过750个CDN节点,包括大陆数百个节点,可加速访问托管仓库内 [主要三种:NPM \ WordPress \ Github] 的静态资源,提升网站访问速度。
1、Github
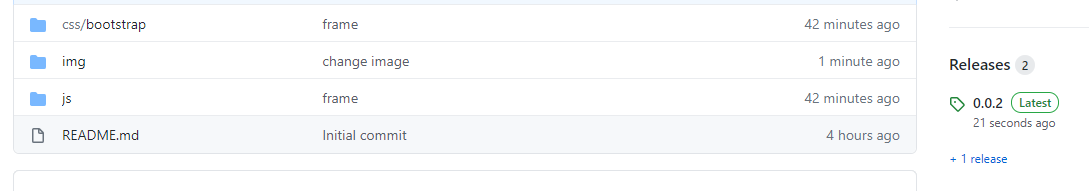
先在github上创建一个公开仓库,存放好静态资源。仓库弄好后,点击Releases,选择Create/Draft a new release,填写好版本号比如0.0.2版,保存。然后就可以用jsDeliver访问了,官方提供的访问路径格式为: https://cdn.jsdelivr.net/gh/用户名称/仓库名称@版本号/目录。以下图结构为例:

则查看地址为: https://cdn.jsdelivr.net/gh/JiangChuan1010/cdnstatic@0.0.2/img/test.jpg
(版本号可以不填会默认引用最新版, 也可以把@版本号替换为@latest引用最新版, 但是都不推荐这样使用, 推荐的还是使用版本号)
还可访问统计 https://www.jsdelivr.com/package/gh/user/repo;
还可代码压缩, 比如js文件直接后缀改成min.js就可以了 https://cdn.jsdelivr.net/gh/user/repo@0.0.1/js/xx.min.js ;
2、cdn.jsdelivr.net无法访问
因为某些原因,现在cdn.jsdelivr.net无法访问了,如果现有系统使用了这个cdn就可能导致程序运行错误,下面介绍替代的方案。
将cdn.jsdelivr.net域名替换为fastly.jsdelivr.net或者gcore.jsdelivr.net